マンガでわかる「eCPMを過信してはいけない理由」
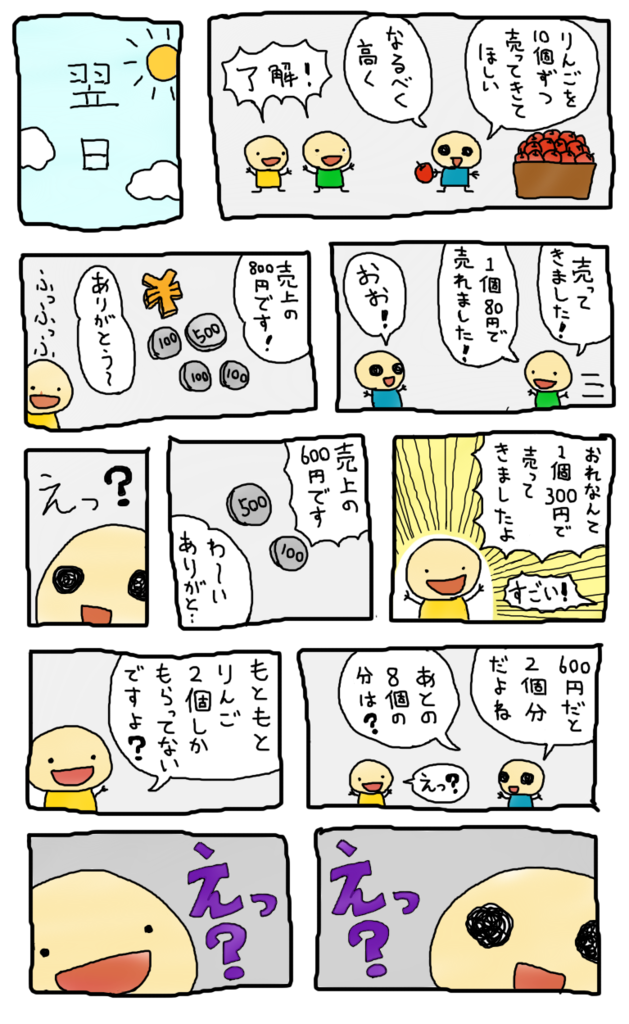
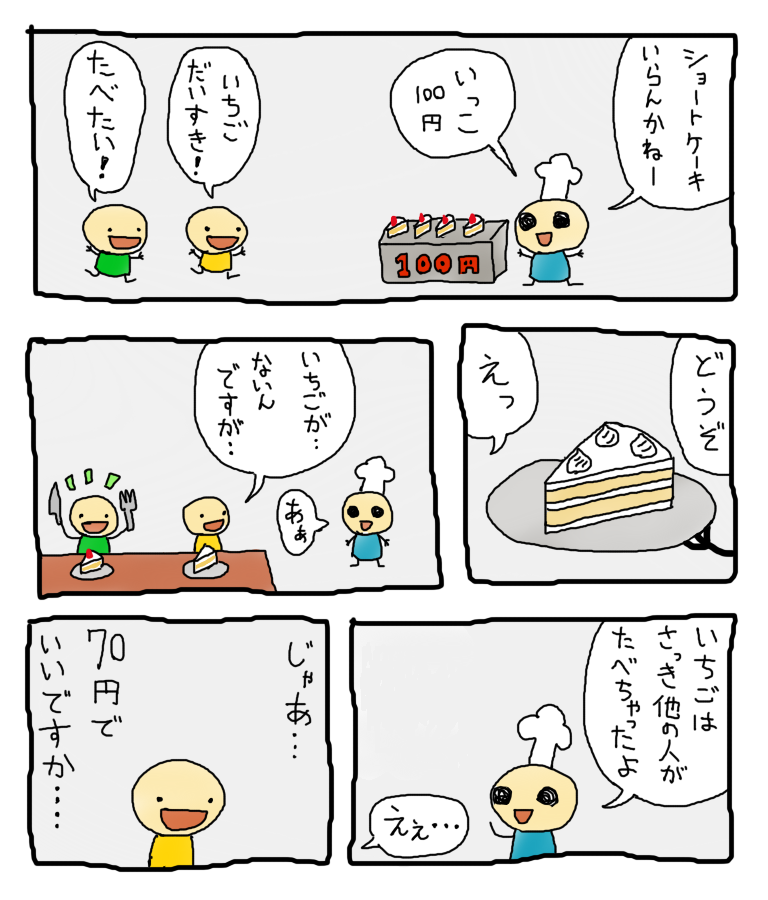
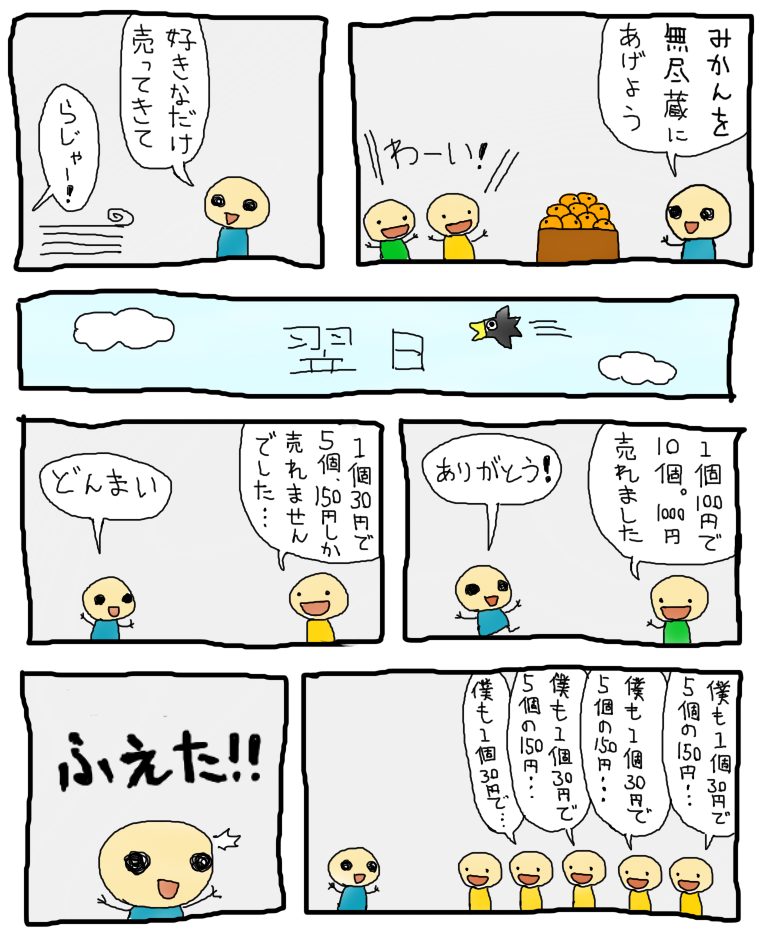
わかりやすさを追求したらマンガになりました。 マンガでわかる「配信広告の運用でマネタイズを行う際にeCPMを過信してはいけない理由」の紹介です。

マーケティング部にて広告事業を担当しているdrillです。社内ではアドネットワーク・SSP等の配信広告の運用によるマネタイズを主な業務として行っています。
配信広告の収益性を判断するために、1,000impあたりのコスト(メディアサイドでは収益)である「eCPM」を指標とすることは多いと思いますが、各配信広告サービス管理画面のeCPMだけにとらわれると正確な収益の比較・検証が行えない場合があるので気をつけましょう、という内容の記事です。
(eCPM=1,000impあたりのコスト、メディアサイドでは1,000impあたりの収益)
リクエスト送信数に対するimp数の乖離
メディア側が広告のJSタグを呼び出したり、アプリから広告SDKにcallを送ったりした数(広告のリクエスト数)と、広告配信サービス側で計測しているimp数には乖離が発生します。
- リクエスト受信ではなく広告表示のタイミングでimpをカウントしていたり
- 通信上でレイテンシーの発生でいくらかのリクエストが欠落していたり
- そもそも送られてきたリクエスト数分の案件配信が行われていなかったり(=fill rateが異様に低かったり)
といったことが起こっているためです。
配信広告の各事業者ごとにimpの計測方法・配信手法・通信速度・案件状況等は異なるため、当然ながら事業者によってこの乖離幅は異なります。加えて、メディア側も枠ごとに配信体制・配信サイズ・ユーザーの通信状況等が異なるため、同一の事業者でも、枠ごとのこの乖離幅も異なることになります。同じ1000回のリクエストであっても事業者や枠によってimpの数が変わるため、そのimpを元に計算されたeCPMは正確性がいくらか欠如しており、複数の事業者や枠を比較する際の公平性が担保できなくなるわけです。
そのため、各事業者の管理画面impを元に算出されたeCPMだけに頼らず、統一された指標でeCPMを算出しなおすことが、より正確でより公平な収益性の判断を行なうために大切になってきます。
一元的な配信体制があることが前提にはなってしまいますが、自社アドサーバーなりDFPなりで広告配信を統一管理している場合は、その計測数を統一的な指標として使用することを大前提としましょう。
配信優先度によるアクセスの広告的価値の変動

同一の広告ネットワークであっても、
- ページにタグを貼って直接配信する場合
- 他プラットフォームのRTBを優先配信した後にフィラーとして間接配信する場合
では、受け取るアクセスの広告的価値の水準が異なるのでeCPMも異なってきます。上記の例であれば、後者の方がeCPMは低くなります。
プラットフォームを経由したことによるリクエスト数の欠落、という要因も当然ありますが、ここで言及したいのは、広告反応率の高いユーザーに対してRTBですでに配信が行われた後のフィラー配信のため、直接配信の場合と比べると相対的な広告的価値が低くなる、ということです。
余談ですが、これを解決するために、2016年はヘッダービディングという手法が広まっていきました。
参考:いま話題のヘッダービディングとは何か?-Real-Time Real Talk:ヘッダービディングの基礎講座- (出展: fluct magazine)
(より公平に、より競争力を高めて収益向上に努めようという動きでメディアにとってメリットがあるものですが、配信事業者観点からすると、(主に)GoogleのAdExchangeが保有している大量のトラフィックのfirst bidを少しでも取り込みたいという意図のもと導入を拡大しているという側面も持っています。)
また、アプリにおいては、IDFA・AdID等の広告識別子が取得できているかどうかも重要になります。広告SDKを実装している広告ネットワークについては当然これらを取得した上で配信が行われますが、SSP経由で第三者ネットワークのタグをカスタム設定してフィラー配信している場合や、WebViewを使用してJSタグでの広告の読込を行っている場合などについては、この広告識別子が基本的には取得されないため、最適な配信が行われずeCPMは大きく落ちることとなります。
そのため、単純なeCPMの優劣のみでなく、プラットフォームの経路や広告識別子の有無も加味しつつ、条件的な優位性がどの程度あるのかを踏まえてeCPMの判断を行なう必要があります。
表示時間の違い

ウェブではなく、アプリメインの話になりますが、広告枠内で一定時間経過した際に広告を再読込みするという仕様は最近では珍しくありません。 この時に、各SDKによって広告の切り替わり秒数が異なっていれば、これも事業者ごとの管理画面impおよびeCPMの増減を左右する原因のひとつとなります。(当然ながら、オーバーレイ等の接触時間の長い枠ほどこの変化も顕著になります。)
もしA社・B社のふたつの広告SDKを対象ユーザーを50%ずつ分けて使用したとして、
- A社の広告SDKが60秒に1回のタイミングで広告を再読込みするのに対して
- B社の広告SDKが15秒に1回のタイミングで広告を再読込みした場合
ユーザーとの総接触時間は両社で変わらないのですが、区切りが短い分、当然B社の方がimpが多くなります。
ただ、その代わり1impあたりの接触時間はB社の方が短いので、CTRおよびeCPMは恐らくA社よりも低下している可能性が高いです。impが上昇するのに対して、eCPMは低下していくので、双方の変動幅をかけ合わせて収益金額を測る必要があります。そのため、こういったケースでのeCPMという指標は統一的な収益判断指標にはまったくなりえません。(もしこの両社の収益が同じだった場合、impが大きい分、当然ながらB社の方がeCPMは低くなります。)
切り替わりの秒数については広告ユニットの作成時に設定しますが、その後の検証や再設定を忘れがちな部分なので、複数SDKでの収益比較を行う際には現在の各広告ユニットの秒数設定がどうなっているか改めて確認することが大事です。
配信形式・表示形式の違い

これは言わずもがなですが、同じスペースであっても広告の配信形式・表示形式について差があるのであればそれも考慮するべきです。 同じスペースであっても、バナーなのか、テキストなのか、画像+テキストなのか、動画なのか、レスポンシブルなのか、カルーセルなのか、何かしらのリッチ形式なのか、そういった形式の差がある場合には当然ながらeCPMにも影響が出てきます。
目につきやすいインパクトのある形式ほど視認率やCTRが高くなりeCPMは向上する可能性が高いですが、引き換えにユーザーのアクティビティやページの表示速度、ユーザー体験等にも影響を与えている可能性があるため、その変化も加味した上でeCPMを評価する必要があります。
まとめ
その他にも、レポートの集計遅延、支払い時の無効クリック差引き、税抜・税込の表示違い、など、各社の管理画面eCPMが統一指標たりえなくなる要因は多く存在します。
いずれにせよ、各社のeCPM(およびそれを決定づけるimp)は異なる前提条件、異なる定義のもと定められてる数値ですので、出来る限り統一的に扱おうとする、もしくは条件の差異を汲み取り数値化した上で差し引きして扱おうとする姿勢が重要です。
最後に
なお、現在ピクシブ株式会社では、配信広告の運用を行うアカウントプランナーを募集中です。 この記事を読んで、
- 「わかるわぁ~」
- 「知ってた」
- 「基本じゃない?」
と感じた方はぜひこちらもあわせてご覧ください。
配信広告の運用のみならず、広く広告の企画・営業について興味がある方も絶賛募集中です。(イラストやマンガが描けなくとも全く問題ございません。)
また、
- 「マンガのクオリティが残念」
- 「これマンガいる?」
- 「もっと面白いマンガが読みたい」
と感じた方はぜひこちらの「pixivコミック」アプリをダウンロードいただければと思います。
人気マンガの新刊から、TLやBL、編集部のおすすめマンガまで、豊富なラインナップであなたのマンガライフをサポートする素敵なアプリとなっていますので、ぜひ年末年始のお供にご愛用いただけますと幸いです。
Azureテクノロジ入門を読んで
ISUCON6本選の出題を担当した @catatsuy です。
ISUCON6はMicrosoft様にスポンサーになってもらい、Azureを提供してもらいました。その縁でAzure本の献本をいただきましたので、私が読んで感じたことを書いてみたいと思います。

- 作者: 日本マイクロソフト株式会社
- 出版社/メーカー: 日経BP社
- 発売日: 2016/11/12
- メディア: 単行本
- この商品を含むブログ (2件) を見る
Azure本ほしいと書いたらISUCON出題者枠で特別に送っていただいた。第三章「データベースと分析計サービス」と第四章「高速開発のためのAzure App ServiceとAzure Functions」だけで全体の半分以上あっておもしろそう。 pic.twitter.com/vH0d9xInyx
— edvakf (@edvakf) November 28, 2016
Azureを初めて触る人におすすめな本
私はISUCON6の問題を用意するまでAzureを触ったことがありませんでした。ISUCONの問題を作り始める前にこの本があれば、悩む時間をかなり短縮できたと感じました。もっと早く手に取りたかった本です。
というのも、一応AWSやGCPはISUCONなどで触っていたので、他のサービスと同じ気分で最初にインスタンスを立てようと思い触り始めました。しかし実はインスタンスを立てる時点で私はつまずきました。
例えばインスタンスを起動するときにクラシックとリソースマネージャーのどちらかを選ぶ必要があります。最初どちらを使えばいいか分からなかったので私はクラシックを起動してしまったのですが、この本を読めばこれからAzureを使い始めるユーザーにとってはクラシックは使う必要の無い機能である事が分かります。
またインスタンスを起動しただけではSSHに使っている22番ポートしか空いていません。なのでHTTPサーバーを立てたい場合は80番ポートなどサービスに使用するポートを開ける必要があります。これは他のクラウドサービスと同じなので悩まなかったのですが、どこの設定をいじればポートを開けられるのか、私は全く見つけることが出来ませんでした。今回の場合はパケットフィルタリングという設定をいじればいいのですが、これもこの本を読めばすぐに分かります。
Azure PowerShellやAzure Xplat CLIの紹介もあります。ただ、突っ込んだ使い方が書かれているわけではないので、やりたいことがある場合は公式のドキュメントなどを見る必要がありそうです。
サービスの使い方だけでなく、Azureの仕組みが書いてある
Azureの内部的な構成など、サービスを使っているだけでは分からない部分も解説がされています。エンジニアとして内部がどうなっているのか興味がありますし、ただサービスを使うだけでも内部の仕組みが分かっていれば機能の理解もしやすいと思います。ここまでしっかり内部の仕組みについて書けるのは開発しているマイクロソフト社の方々が書いているからこそだと思います。
Microsoft技術とのシームレスな連携
私がMicrosoft技術に疎いだけかもしれませんが、Visual StudioやExcelからAzureのSQL Databaseにシームレスに繋げるのは驚きました。こんな便利な機能がGUIで色々用意されているということをそもそも知りませんでした。
人工知能アルゴリズムのコレクション: Cognitive Servicesの紹介
分析系サービスとしてCognitive Servicesを紹介されています。実に様々なAPIが用意されています。これらのAPIを使ったサービスを作れないのか考えてしまいます。それくらい非常によくできたAPIで感動してしまいました。
詳細は以下のURLで是非確認してください。
サーバーレスアーキテクチャに便利なAzure Functionsも紹介
第4章でPaaSやAzure Functionsの紹介もあります。この辺りについてはまだ機能が拡充中ということもあり、すでに差分が発生しているようです。しかし読むと色んな事に使えそうな機能だと思えます。サーバーレスアーキテクチャはまだ各社のサービスが始まったばかりですが、今後キャッチアップしていくべき技術であることは間違いないのでちゃんと追いかけたいところです。
@edvakf 実はもうその章については大きな差分がいくつか出ておりまして。。(Linux版のAppServiceとかDocker対応とか、FunctionsのGAとか) その辺りはうまいことキャッチアップいただければと。
— Tatsuro Hisamori (@myfinder) November 28, 2016
最後に
Azureのポータルを初めて起動したときにどこを触ればいいのか、私には分かりませんでした。Azureのポータルを触る前に、軽くこの本に目を通すだけでも受ける印象がかなり違うと思います。
ただしAzureは機能がかなり多いため、全体の機能に比べればごく一部しか紹介されていません。実際にAzureでサービスを立ち上げようと思ったらこの本だけでは情報が足りないので公式のドキュメントをかなり見ることになると思います。なので以下のようなことを知りたい方に非常におすすめです。
- Azureの使い方をざっくり知りたい
- Azureにはどういう機能があるのか知りたい
- Azureの裏側がどうなっているのか知りたい
全体で250ページ程度でスクショやイラストも多いので、技術書にしては比較的サクッと読めます。内容も裏側の仕組みなどしっかり紹介されているので技術的な内容も満足できる内容だと思います。